About Content Blocks for Landing Pages
Learn how to use Mailchimp's various types of content blocks in your campaign design.

Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.

QuickBooks makes managing your finances easy and integrates with Mailchimp, allowing you to use your paid invoices to create smarter, more personalized marketing campaigns.
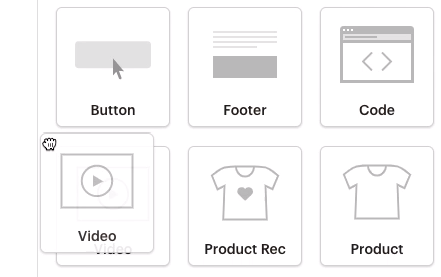
Use the Video content block to share and caption videos in your emails or landing pages.
In this article, you'll learn how to add and customize the Video content block in the classic builder.
Here are some things to know before you begin this process.
Note
For more information on each email builder and their content blocks, check out About Mailchimp's Email Builders.
To watch this video, you need to accept Performance and Functionality Cookies.
For more info, check our cookie policy.
We're sorry. Due to a technical issue, the video is currently unable to load. Please try again later.
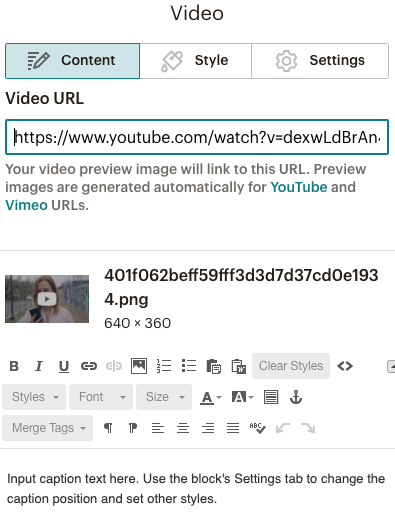
To add a Video content block, follow these steps.



Note
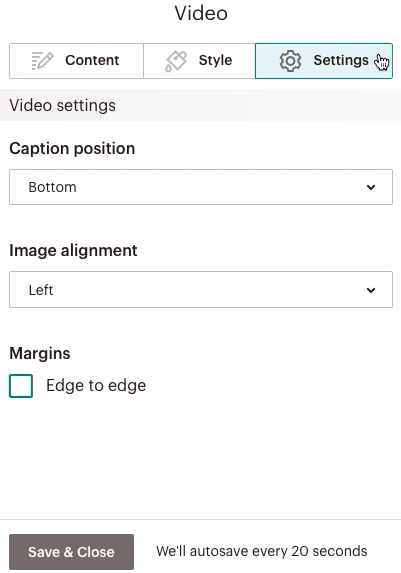
To make changes to the style and settings for a Video block, follow these steps.

When you design an email, turn any content block into dynamic content that displays different content to recipients based on conditions you set. This helps target different types of contacts at the same time with a single email.
To learn more about dynamic content and how to enable it in your content block, check out About Dynamic Content.
If you use a YouTube or Vimeo link, and you don't see a thumbnail from your video automatically pulled into your email or page, check to see if any of these common causes apply.
You recently uploaded the video.
Sometimes the connection between Mailchimp and a particular video service isn't instantaneous. Wait a few hours for the connection to be made, or upload an image in the Video block to represent your video instead.
Your video is password-protected.
Our system can't access password-protected videos to pull in a thumbnail. If your videos are protected, upload an image in the Video block to represent your video instead. Keep in mind that your subscribers will still need the password to view the video after they are redirected to the site.
The video service may be busy.
The video service you're using may be busy or have an outage, so we can't connect with them. These issues usually don't last too long, so give some time for the video service to work things out.
Your video URL doesn't include http:// or https://.
If the URL you pasted into the Video URL field doesn't include http:// or https://, won't be able to communicate with the video service to pull in the thumbnail or provide the option to upload an image.
Visit your video's URL in your web browser and copy the entire video URL, including http:// or https://. Then paste the full URL in the Video URL field of the Video content block.
Technical Support

Have a question?
Paid users can log in to access email and chat support.
Learn how to use Mailchimp's various types of content blocks in your campaign design.
Learn how to add a video to your Mailchimp email. Use the Video content block, video merge tag, link an image, or use the Auto-Convert feature.