Add an Embedded Signup Form to Your Website
We automatically create signup forms for your audience. Learn how to embed a signup form on your site. And find out which third-party sites accept Mailchimp forms.

Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.

QuickBooks makes managing your finances easy and integrates with Mailchimp, allowing you to use your paid invoices to create smarter, more personalized marketing campaigns.
If you want to add a signup form to your website, we offer a simple signup form embed code that uses CSS and JavaScript. Since every website is unique, it's possible that you'll encounter conflicts between our code and yours.
In this article, you'll learn how to resolve some common issues with embedded signup forms.
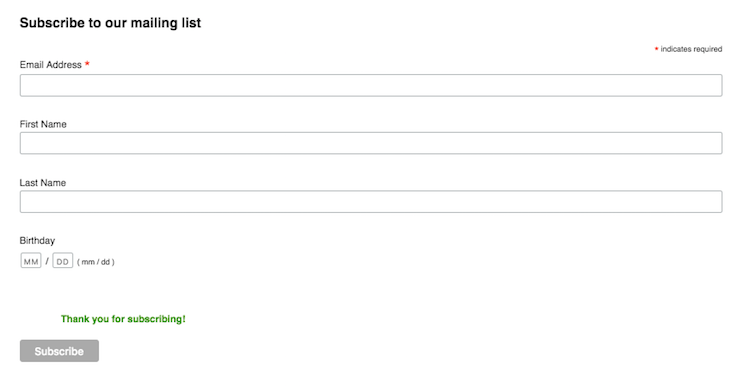
The embed form code uses jQuery to validate the form and display responses such as the success message that appears when someone clicks the Subscribe button to sign up for your emails.

This action is managed by JavaScript, which is particular about what other actions are being performed on the page. Sometimes, multiple scripts on a page can block one another from working correctly. If you don't see the success message, check for potential JavaScript conflicts.
Note
If your audience is double opt-in, pending subscribers will see an Almost Finished message advising them to check their inbox for the opt-in confirmation email. If this message doesn’t appear, it could be the result of a JavaScript conflict.
Form actions are managed by JavaScript, so if that's turned off, you may see the form behave erratically. For example, your subscribers may not see dynamic response error or success messages, or they may be taken to the Mailchimp-hosted confirmation thank you page.
To ensure JavaScript is turned on for your embedded form and to update your site, follow these steps.
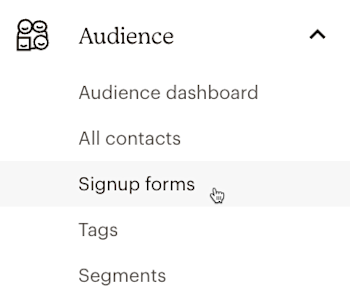
Click Forms, then click Other forms.

Scroll to the Embedded form tile, then click Embedded form.
Click Settings.

Make sure the Disable all Javascript checkbox is unchecked.

Click Continue.
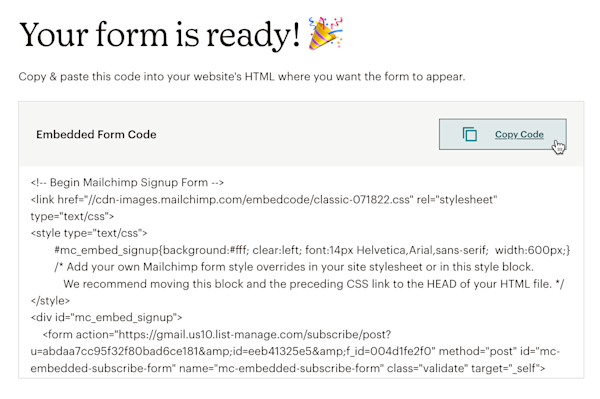
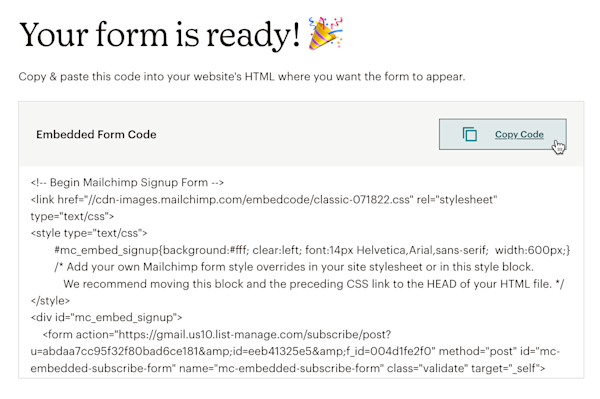
Click Copy Code.

Paste the embed form code into your website's HTML to replace the current version of your form.
Note
If you use double opt-in and JavaScript is turned off for your embedded form, subscribers will be redirected to another page, called the signup thank you page, which tells them to check their email for the opt-in confirmation email.
If your embedded form is directing subscribers to the hosted version of your Mailchimp signup form with alerts, look for required fields that have been hidden on your signup form or deleted from the form code.
For example, if your signup form includes a First Name field that is required, but it's been hidden or deleted from the embed code, this can cause the form to submit with errors after someone attempts to subscribe.
To check each field's settings, navigate to the form builder for the audience you're working with. If you find a field marked required and hidden, it’s probably the cause of this issue. If you're comfortable with custom coding, you can also View Source on your embedded form, and check the code for the following string.
input type="hidden"
Typically, a contact should submit your form and see a success message that indicates that they've been added to your audience. If there are errors in their submission, they'd see an error message. If neither happens, our servers may not have received the form.
This typically occurs when there are multiple forms using JavaScript validation on a single page of your website. We recommend creating individual pages on your website for each signup form you need.
If you need to have more than one embedded form on a single web page, use one of these solutions.
Two issues can cause this result. One is on the user's end, and one could have to do with your form code.
Sometimes, after you embed your signup form on a site like WordPress or Wix, the Subscribe button doesn't show. This usually occurs when there's a problem with your form's CSS, which is the code that determines how the form looks and is laid out.
Often, there's overlap between the default CSS on your WordPress or Wix web page, and the CSS of your embedded form. If an element of your site has the same CSS class assignment as the Subscribe button in the embedded form code, the subscribe button won't appear on the signup form.
To fix the embedded form code so that your Subscribe button displays correctly, follow these steps.
Click Forms, then click Other forms.

Scroll to the Embedded form tile, then click Embedded form.
Click Copy Code.

Paste the code into a simple text editor, like Notepad or TextEdit, and set it to plain text.
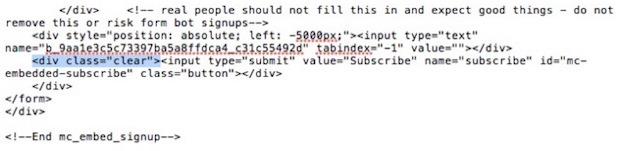
Near the end of the code, look for div class="clear" in the code. Either delete class="clear" and leave <div>, or replace class="clear" with another value, such as class="show".

Copy the updated code and replace the embedded form code on your site with the new code.
ASP.NET pages and the Mailchimp embedded form code both include form tags. These form tags conflict and prevent the ability to submit new subscriber data to your audience. You'll need to change the embedded form code for it to work on your ASP.NET page. We've seen the following code change help some users, but we can't guarantee that it will work for your site.
<form> tag, copy the URL for the action property, and save it somewhere to use later.<form> tag and </form> tag.onClick=this.form.action='actionurl';this.form.submit();
If your embedded form shows the "Too many subscribe attempts for this email address" error, you may need to turn off the autofill feature in your internet browser.

To fix the error, turn off autofill and try again in about 5 minutes.
Technical Support

Have a question?
Paid users can log in to access email and chat support.
We automatically create signup forms for your audience. Learn how to embed a signup form on your site. And find out which third-party sites accept Mailchimp forms.