How the Form Builder Works
Learn how to customize forms, welcome emails, and other response emails with our Form Builder.

Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.

QuickBooks makes managing your finances easy and integrates with Mailchimp, allowing you to use your paid invoices to create smarter, more personalized marketing campaigns.
Note
You can no longer create popup forms in the legacy form builder. To learn how to create popup forms in the new builder, check out Create a Popup Form.
A pop-up signup form helps you connect with your website visitors. Design it to fit your brand, and add a special offer or discount to help grow your audience and boost sales.
In this article, you'll learn how to design and edit a pop-up form in Mailchimp, and add it to your site.
Important: You can no longer create popup forms in the legacy popup form builder. To learn how to create forms in the new builder, check out Create a Popup Form.
Here are some things to know before you begin this process.
Pop-up forms can be an effective way to collect email addresses, phone numbers, and other information from contacts. Use Mailchimp to design and customize your pop-up form, then share it on your website to grow your audience. Create as many pop-up forms as needed per audience and tailor them to suit your marketing needs.
Choose if you want to engage with customers via email, text message, or both. Add the Email signup and SMS signup fields to invite customers to sign up for your marketing. Before you can add an SMS signup field, you’ll need to submit an SMS Marketing application and be approved.
After your SMS Marketing application is approved, and you've added SMS signup to your pop-up form, use tap-to-text to allow mobile visitors to quickly sign up for your SMS marketing. When tap-to-text is enabled, the SMS Phone Number field is replaced with a signup button. Visitors who view your pop-up on mobile devices can tap the button to confirm and then complete the SMS marketing signup process.
When you’ve completed customizing your pop-up form and publish it to your website, we’ll automatically add the form to your connected site, or provide the code you need to connect your site.
Use the pop-up form editor to customize your pop-up signup form. Enable or disable your form on your websites, or generate code to connect a custom website outside of Mailchimp.
To access the pop-up signup form builder, follow these steps.


That’s it! Now you’re ready to customize your pop-up form.
Customize the look of your pop-up form to complement your website. Choose your style preferences, pick a layout, and control how and where it appears. Capture email addresses or collect SMS marketing consent to grow your audience and marketing impact. Enable tap-to-text to allow mobile customers to sign up with 2 taps. You can also edit your form fields and labels as needed. Any changes you make will apply only to the pop-up signup form.
To customize your pop-up signup form, follow these steps.
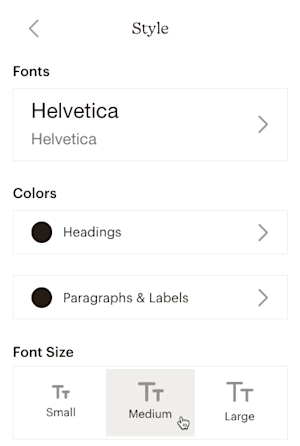
Click Style to choose the fonts, font colors, and font size for your form.

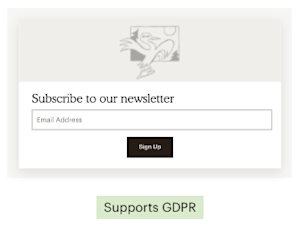
Click Layout to choose one of the popup designs.

All layouts will appear as a banner on mobile devices. If your audience has GDPR fields enabled, we'll indicate which templates support this feature..

Click Settings then click the General drop-down to control how the pop-up will appear on your site.
The following settings are under the General category.
The following setting is under the SMS signup category.
Invite customers to sign up for your email marketing on your pop-up signup form.
To edit and add an email signup field to your pop-up signup form, follow these steps.
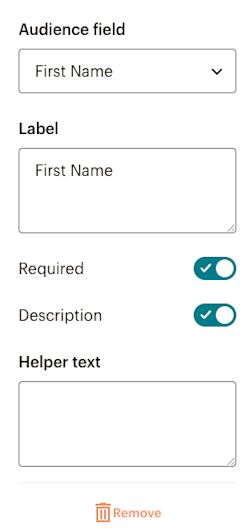
Click on any form field to edit it, or click Create a new field to add a new field.
In the editing menu, change the Audience field or Label as needed.

To reorder a form field, click the arrow icons to move it up or down.
![]()
Highlight the button text to change it as needed.

Here's an overview of each item in the style bar.
Click Preview to see how your form will appear to your visitors after it’s published.
Use the pop-up signup form to invite contacts to opt in to your SMS marketing and grow your audience faster. To send marketing text messages with Mailchimp, you’ll need to submit an application and get approved. To learn more, check out Set Up Your US SMS Marketing Program, Set Up Your UK SMS Marketing Program, or Set Up Your AU SMS Marketing Program.
To add an SMS signup field to your pop-up signup form, follow these steps.
Click Add SMS signup. You’ll see the SMS signup button.
You need an approved SMS Marketing program to add an SMS signup field to your pop-up signup form. If you’ve not submitted an application, you’ll be directed to Mailchimp’s SMS program page to complete the application process.
Click on the SMS Phone Number field to edit it.

To require a field, toggle on the Required slider.
When the SMS Phone Number field is required, the legal check box also appears. A contact needs to enter an SMS phone number and agree to the legal terms to sign up for your SMS marketing.
If you want visitors to sign up for your SMS marketing, the Required toggle must be on for the SMS Phone Number field. You can then remove the Email signup field. Click the X to remove.
To accelerate your audience growth, use Mailchimp’s tap-to-text feature to allow mobile visitors to sign up for your SMS Marketing with 2 taps. You'll need to add the SMS signup field to enable tap-to-text.
To enable tap-to-text, follow these steps.

That’s it! The SMS Phone Number field will be replaced with a signup button. Visitors viewing your pop-up form on mobile devices can tap the signup button, which will open their mobile device's messaging app to confirm and complete the signup process.
If you've created a website in Mailchimp or connected your store through our Integrations page and you've finished customizing your form, click Save & publish.
We'll save your design choices and connect the popup form to your site.
If you have multiple connected sites, click the Edit link to choose which ones you want your popup form to appear on. Toggle off the slider to disable the pop-up form on your website.

If you haven't created a website in Mailchimp or connected one through our Integrations page, click Connect Site.

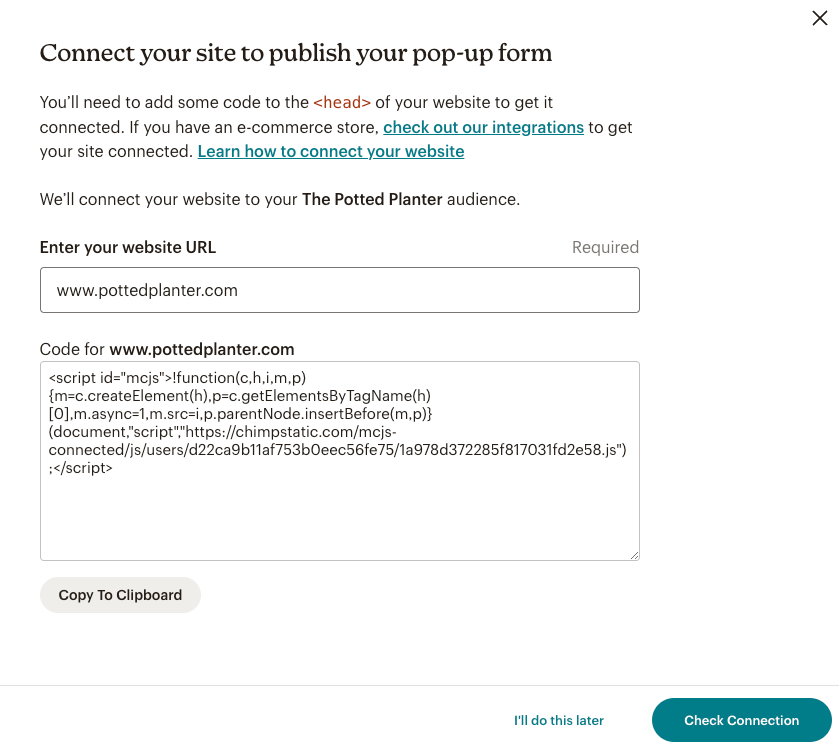
Here, you have a couple of options. You can click the link to our integrations page and follow the steps to connect your site, or you can enter your website URL and click Get Started to generate a code snippet.

You’ll need to copy and paste this code between the <head> tags on your website. Then, return to the pop-up form builder and publish. Removing this code will remove the pop-up form from your site.
Nice work! Your pop-up form will display when someone visits your site. If they choose to fill out and submit your form, we'll add them to your Mailchimp audience as a subscribed contact.
After you add the pop-up signup form to your site, you may need to make changes to the form.
To edit the form, follow these steps.
That's it! We'll automatically update the pop-up form on your website.
You can create multiple pop-up forms to personalize your Marketing and grow your audience.
Here are some actions you can perform on the forms dashboard to manage your pop-up forms.
To identify people who signed up with the pop-up form, segment your audience by signup source. After you create your segment, email these contacts discounts, personalized product recommendations, and more.
Getting Started with Segments
All the Segmenting Options: Signup Source
Use Product Recommendation Content Blocks
Use Promo Code Content Blocks
Technical Support

Have a question?
Paid users can log in to access email and chat support.
Learn how to customize forms, welcome emails, and other response emails with our Form Builder.
We automatically create signup forms for your audience. Learn how to embed a signup form on your site. And find out which third-party sites accept Mailchimp forms.
There are several ways to add a Mailchimp signup form to your WordPress site. Learn which signup form works best with your site.