Getting Started with Merge Tags
Use merge tags to insert dynamic content, like names or titles, in your marketing content. Learn about merge tags, where to access them, and how to create new ones.

Get the job done with a pro
From training to full-service marketing, our community of partners can help you make things happen.

QuickBooks makes managing your finances easy and integrates with Mailchimp, allowing you to use your paid invoices to create smarter, more personalized marketing campaigns.
With Mailchimp's feed tags, you can add blog posts from your RSS feed to any type of email campaign. Contacts can read and interact with your blog content without going to your website.
Use feed tags to add blog posts to Regular, A/B Test, or Multivariate campaigns, as well as automation emails. If you want, use a feed tag in an RSS automation to embed content from more than one blog's feed.
In this article, you'll learn two ways to use merge tags to add blog content to any type of campaign.
Here are some things to know before you begin this process.
The quickest way to add blog content to your email is to use a feed merge tag.
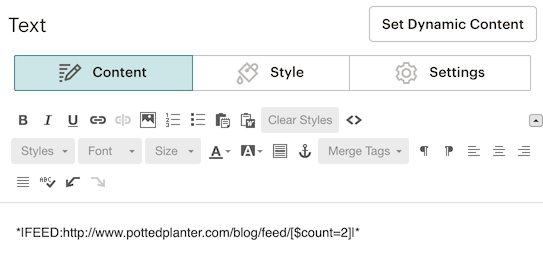
To use the feed merge tag, follow these steps.

*|FEED:http://www.example.com/blog/feed/[$count=#]|*
There are also additional variables you can place in the brackets to customize your blog content.

We recommend you preview and test your email to see what your blog content will look like for recipients.
Add extra variables to the brackets in your feed merge tag to tell Mailchimp what to display, and how to format your blog posts.
If you need ideas for what variables to include in your feed merge tag, take a look at these examples. Be sure to replace the example feed with your feed's URL.
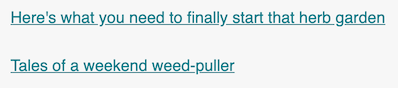
This example feed merge tag shows links to the two most recent posts from Mailchimp's blog, showing only the titles.
*|FEED:http://www.pottedplanter.com/blog/feed/[$count=2,$content=titles]|*

This example feed merge tag shows the summary of two recent posts from a specific category in the Mailchimp blog RSS feed.
*|FEED:http://www.pottedplanter.com/blog/feed/[$count=2,$category=Indoor plants]|*

For more control of the blog content that is pulled into your campaign, use a feedblock. You'll add opening and closing feedblock tags, and place additional feedblock tags in between those tags to tell Mailchimp what to display.
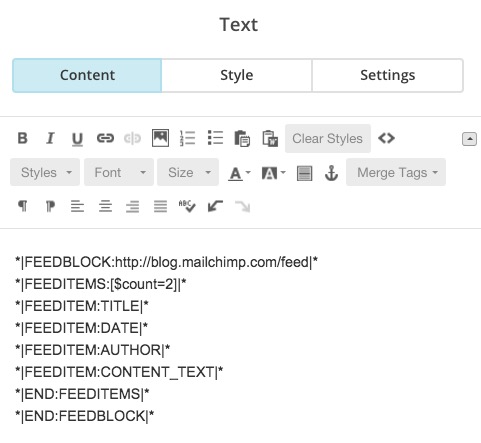
To create a feedblock, follow these steps.


We recommend you preview and test your campaign to see what your blog content will look like for subscribers.
If you need ideas for what feed item tags include in your feedblock, take a look at these examples. Be sure to replace the example feed with your feed's URL.
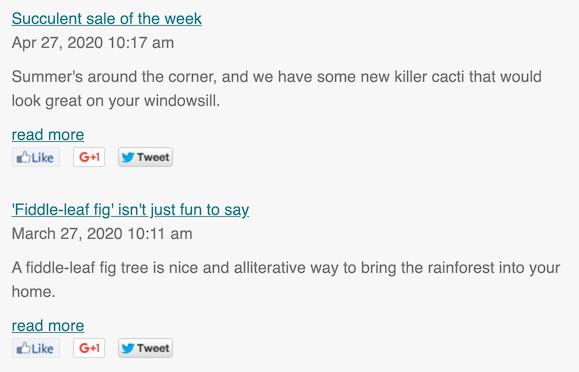
This example feedblock shows titles of the two most recent posts from a feed, a text content summary for each blog entry, and social share icons for each post.
*|FEEDBLOCK:http://blog.mailchimp.com/feed|*
*|FEEDITEMS:[$count=2]|*
*|FEEDITEM:TITLE|*
*|FEEDITEM:CONTENT_TEXT|*
*|FEEDITEM:SHARE:Facebook,X (formerly Twitter),Digg|*
*|END:FEEDITEMS|*
*|END:FEEDBLOCK|*

This example feedblock shows the title of one recent blog post from the feed, along with an image, the post URL, the author, and the post date.
*|FEEDBLOCK:http://blog.mailchimp.com/feed|*
*|FEEDITEMS:[$count=1]|*
*|FEEDITEM:TITLE|* by *|FEEDITEM:AUTHOR|*
*|FEEDITEM:URL|*
*|FEEDITEM:IMAGE|*
*|END:FEEDITEMS|*
*|END:FEEDBLOCK|*

Note
In your feedblock, the *|FEEDITEM:URL|* tag can be used to pull in the full post URL, or it can be used in a hyperlink if you want to link it to custom text.
Each blog's feed setup is different, so your results may look slightly different from the example screenshots in this article.
Technical Support

Have a question?
Paid users can log in to access email and chat support.
Use merge tags to insert dynamic content, like names or titles, in your marketing content. Learn about merge tags, where to access them, and how to create new ones.
Learn how to create an RSS automation to share your blog posts.